CSS/SASS
- Project setup - First steps
- How css works ?
- SASS & NPM
- Project with SCSS
- Structure file CSS
- About section
- Buiding the features section
- Section tour part 1
- Section tour part 2
- Section tour part 3
- Section story
- Section book
- Footer
- Navigation
- Popup
- Responsive
- @Mixins
- Responsive typography and layout
- Page home and component compositon
- Art Direction and Density Switching
- Density and Resolution Switching
- Responsive Images in CSS
- Testing for browser support with @supports
- Trillo project - Flexbox
- INIT
- Building overall layout
- Building the header
- Building the navigation
- Building the CTA
- Writing media queries
- Grid
- Nexter project with Grid layouts
- Init
- Building the overall layout
- Building the features section
- Building the story section
- Building the home section
- Building the gallery
- Building the footer
- Building the sidebar
- Building the header & realtors
- Writing Media Queries
Project setup - First steps
Building the header
Để hòa background và nền, dùng linear-gradient, luôn đề background không được bằng 100% chiều cao, nên để: 95vh.
Background-size nên để: cover, còn để cắt background, dùng polygon, ví dụ: clip-path: polygon(0 0, 100% 0,100% 75vh, 0 100%);
Để cho logo ở góc trái màn hình, dùng position: absolute với top và left là khoảng cách với parent (thẻ div trên của nó).
Với 2 dòng chữ, dùng thẻ span trong h1, để 2 chữ xuống dòng, để display:block, lưu ý cách design trong bài viết HTML/CSS cơ bản.
Để chỉnh text-box giữa màn hình, dùng position:absolute, với top và left bằng 50% khoảng cách với parent, sau đó đảo ngược top-left bằng translate.
Source code, và commit tại đây:
See the Pen Untitled by Le Duy (@iamthankyou) on CodePen.
CSS Animations
Tạo animation với @keyframe, add animation vào thẻ với animation-name, để tránh hiện tượng animation translate ảnh hưởng tới parent, thêm backface-visibility:hidden vào lớp parrent
Source code tại đây
See the Pen 3.2 by Le Duy (@iamthankyou) on CodePen.
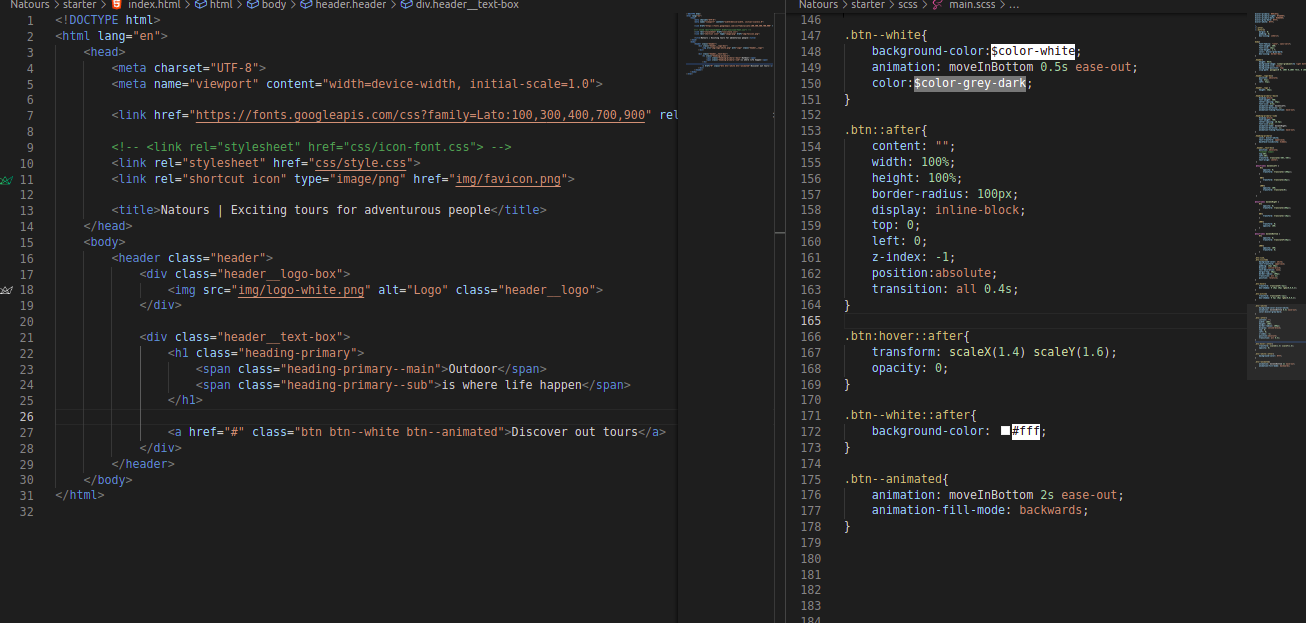
Animation button
Dùng pseudo element với button có thể tạo được các aniamtion vượt ra ngoài button rất ấn tượng, như click vào button sẽ có hào quang tỏa ra,..v. để làm được điều đó ta có thể sử dụng element button::after đặt nội dung cho nó, khi btn:hover::after thì scale nó lên. Để các animation chạy đồng thời nếu có nhiều cái, hãy dùng lệnh: animation-fill-backwards.
Khi làm việc với các position: absolute mà không hiệu quả hãy thử position: relative vào phần tử parent
Source code tại đây
See the Pen Untitled by Le Duy (@iamthankyou) on CodePen.
How css works?
Dưới đây là quá trình khi trình duyệt tải và hiển thị trang web với html và css, các thành phần HTML sau khi được phân tích cú pháp sẽ thành DOM, các thành phần HTML cũng tạo thành cây gọi là CSSOM, sau đó tất cả hợp lại thành cây và hiển thị cho người dùng.
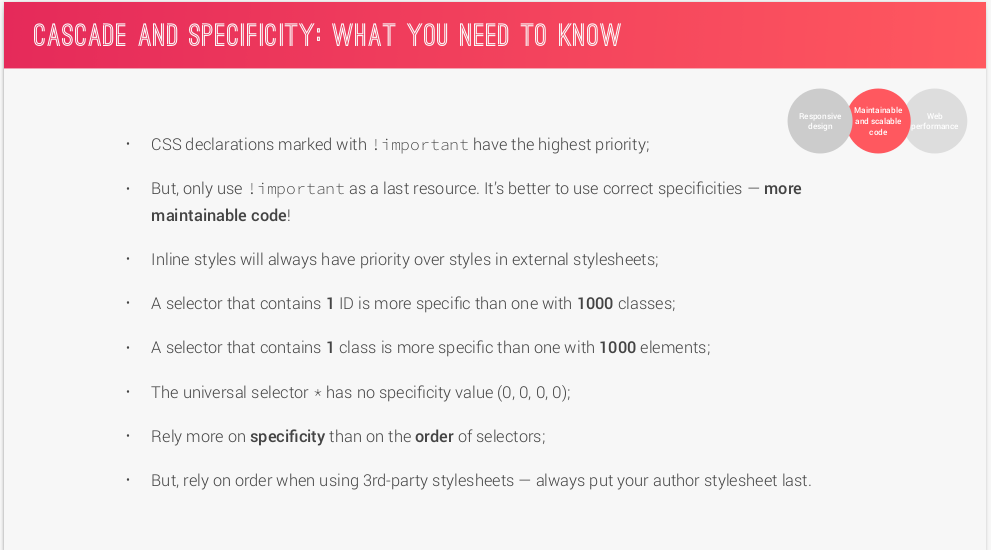
Cascade and Specificity
Quá trình xử lý cascade và specificity nhằm xem ưu tiên đầu ra cuối cùng sẽ là cái gì với 1 tập lựa chọn, ví dụ cùng là hiển thị 1 dòng chữ nhưng lại có 2 nơi tuyên bố: 1 là thẻ p, 2 là class, thế chộn cái nào ? :
Dưới đây là 1 số quy định:
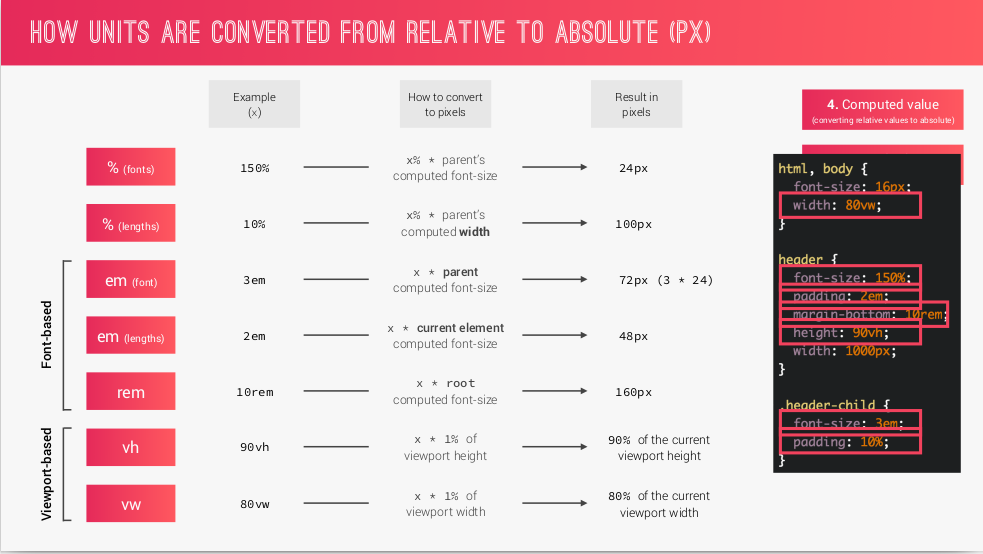
Process
Để hiểu thêm về quá trình xử lý ra kết quả cuối cùng của từng phần tử, hãy xem bảng dưới đây, hãy cố gắng hiểu hết thứ tự ưu tiên, quá trình khởi tạo,v..v:
Bảng dưới đây rất có tác dụng cho reponsive sau này:
Dưới đây là 1 số tổng kết, hãy phân biệt được em và rem:
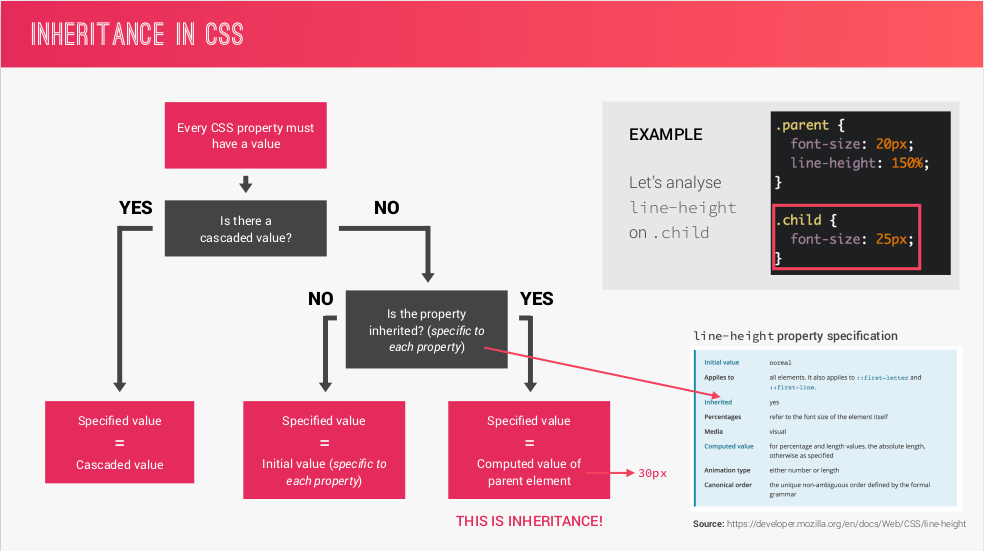
Innheritance
Với các thuộc tính kể trên của CSS có thể đưa ra 1 số tips như ở thẻ body nên đặt font-size:62.5% (vì 0.625*16px=10px), rồi dùng rem, ngoài ra, không nên để *{box-sizing:border-box}, mà nên *,*::after,*before{box-sizing:inherit}, body{box-sizing:borderbox}
Nếu đã quên border-box, thì ôn lại với HTML/CSS cơ bản:
BEM
Khi viết html và css với chuẩn BEM, sẽ code sẽ dễ đọc và bảo trì hơn, có thể xem source code sau khi BEM tại đây.
SASS & NPM
Variables and Nesting, Mixing, Extends, Function
Khai báo biến giúp các mã màu hay độ dài font được đặt sẵn ngay từ đầu, không phải nhập lại, với nesting giúp quản lý code tốt hơn, dấu & trong nesting chỉ phần tử parent (alias parent).
@Mixing và @Extends gần tương tự nhau cho các đoạn css lặp lại, khác nhau ở chỗ @mixing có thể sử dụng dấu & (cho phần tử trước), @extends giống như placeholder, còn @function thì dễ hiểu rồi.
See the Pen 4.25 by Le Duy (@iamthankyou) on CodePen.
NPM
Khởi tạo node, npm init, rồi cài sass.
Thêm script vào pagekage để compile scss về css:
Project with SCSS
Chuyển css project cũ sang scss code tại đây.
Structure SCSS
Nhằm thuận lợi cho việc bảo trì cũng như clean cấu trúc css, thì chia ra thành các folder như dưới đây, code tại link.
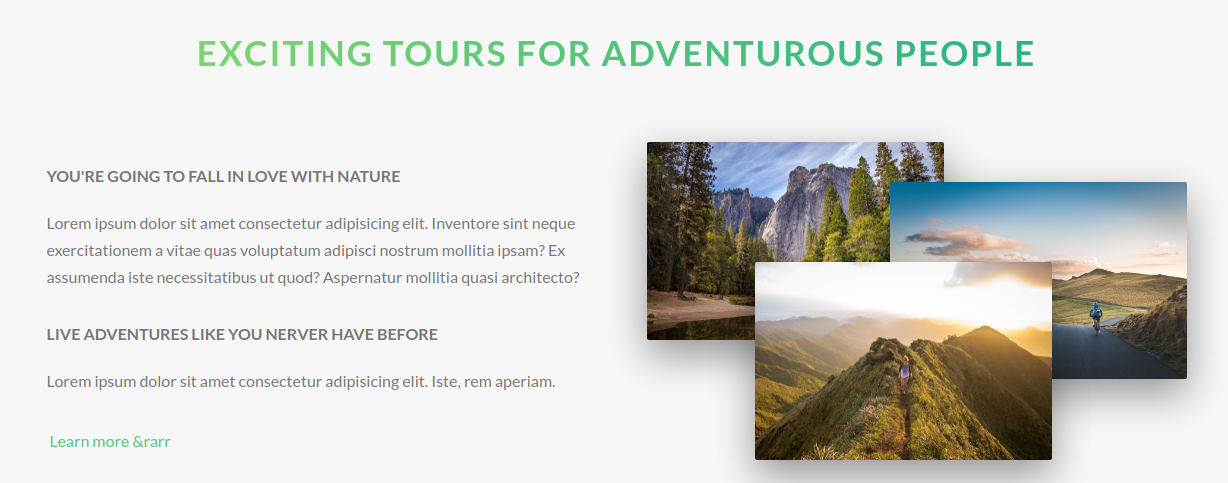
About Section
Đầu tiên, cần xây dựng một layout grid bằng float để tiện sau này (với dự án này sẽ chỉ dùng float thôi, flex và grid sẽ ở các dự án sau).
Để tạo cái heading như dưới đây thì dùng 1 cái gọi là transparent và -webkit-background-clip, xem code tại đây
Với cái grid xây dựng bằng float ta áp dụng vào để hiển thị sections, source code tại đây.
Tiếp theo ta sẽ làm phần hiển thị ảnh compositon, code tại đây
Building the features sections
The part worth noting is instead of use to the clip-path() for skew background, we use transform:skewY(-7deg) for parent (&), and & > * = transform:skewY(7deg) understood all the elements child of & (parent). We use linea.io icon for vector icon, add it into CSS folder and use it like class="icon-basic-world"
Source code here
Section tour part 1
Properties perspective in css same in photoshop, -moz-perspective for firefox, backface-visibility for hidden backface, note for to translate backfront use hover __side--font: rotateY(180deg) and hover__side--back:rotateY(0)
Source code here
Section tour part 2
The tip to a line break class heading is set width=75%, source code here.
Section tour part 3
Source code via here, these are nothing new.
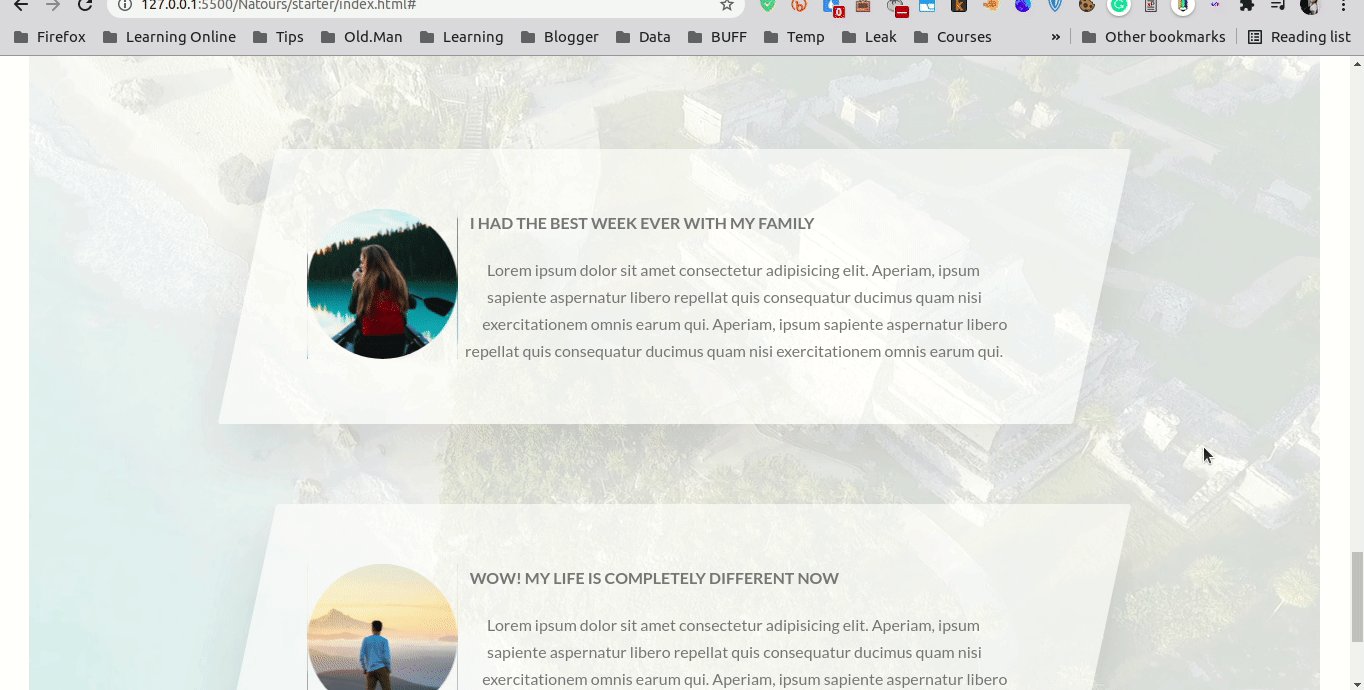
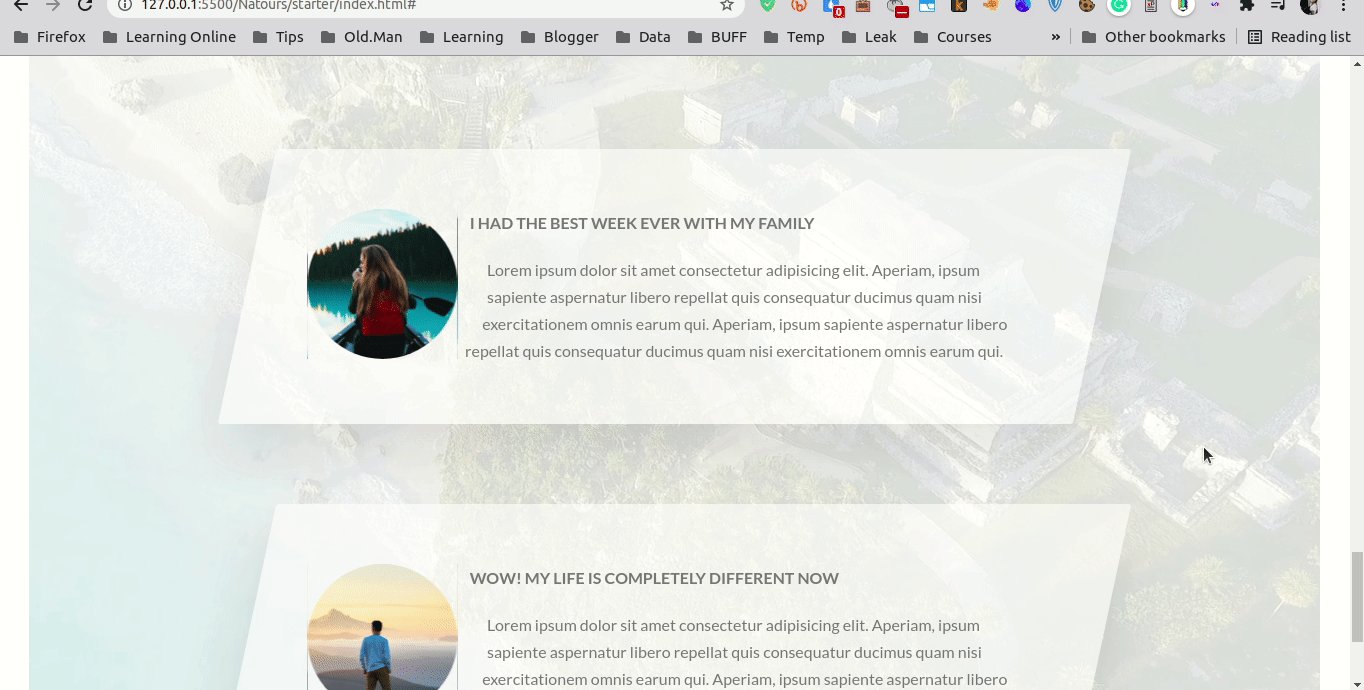
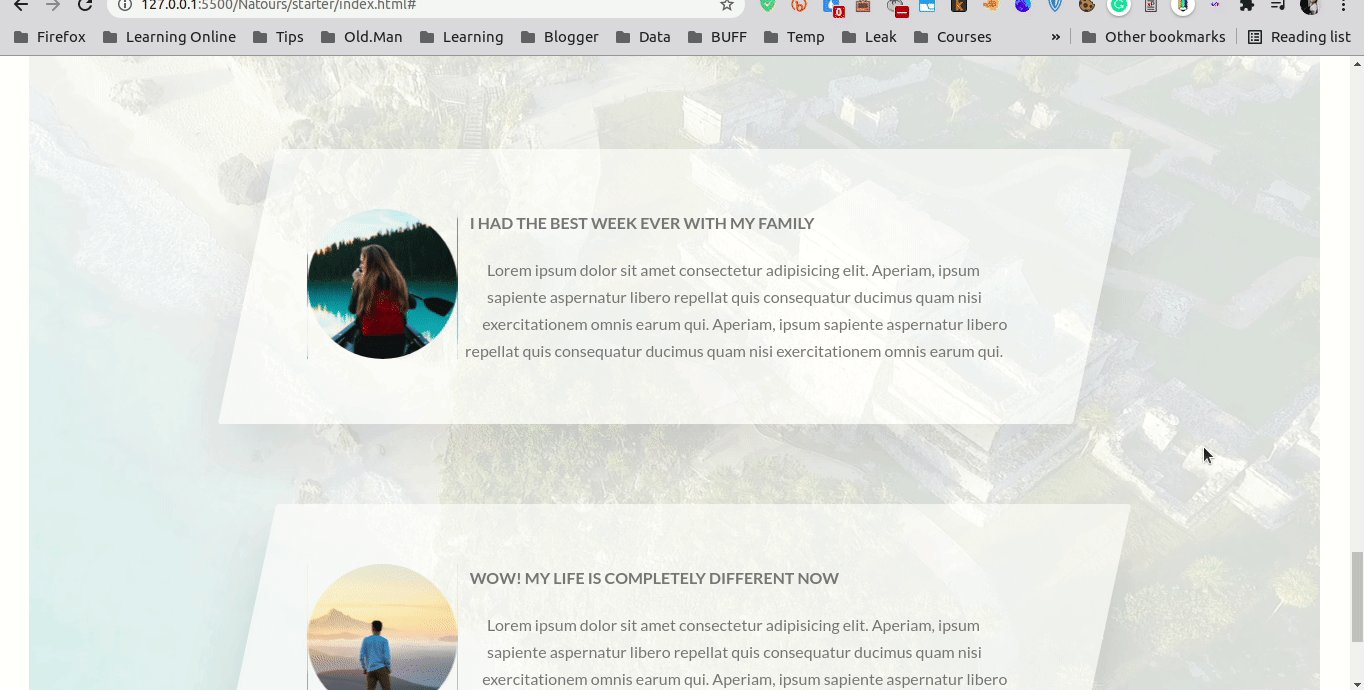
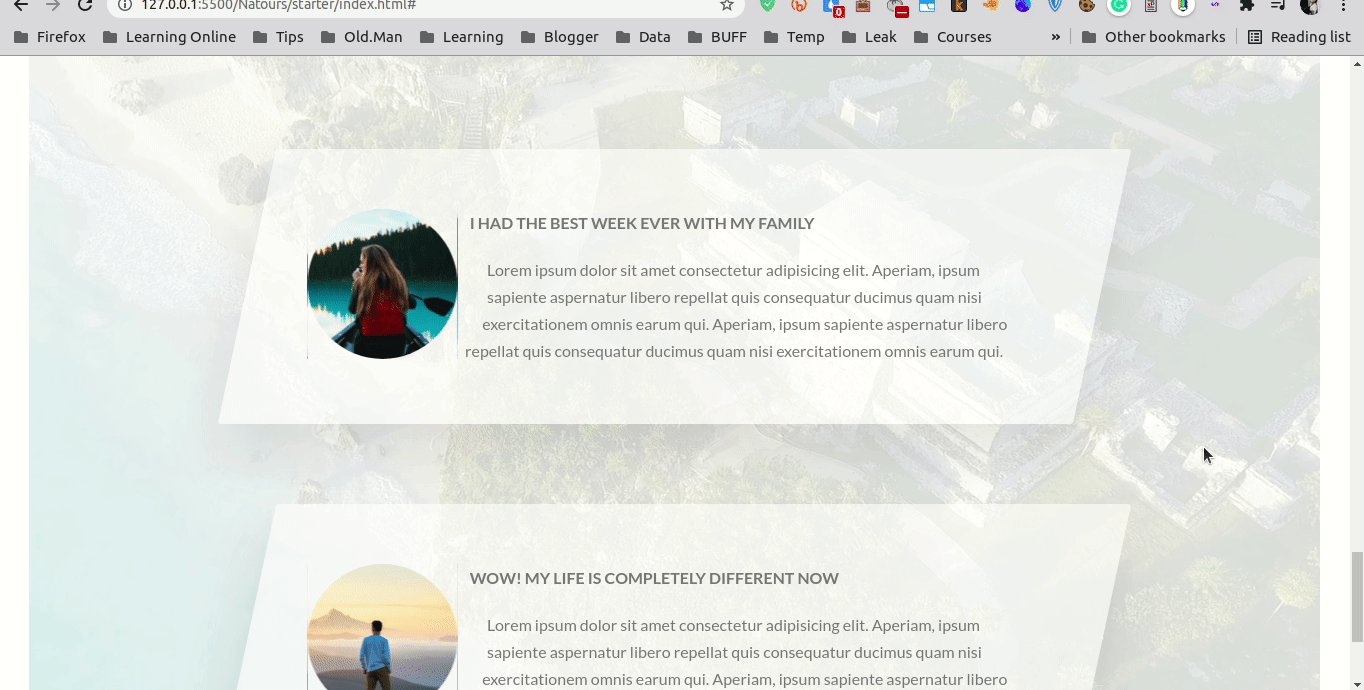
Section story
Z-index allow set tag div nested follow depth dimension, example here is a background video. Source code via here
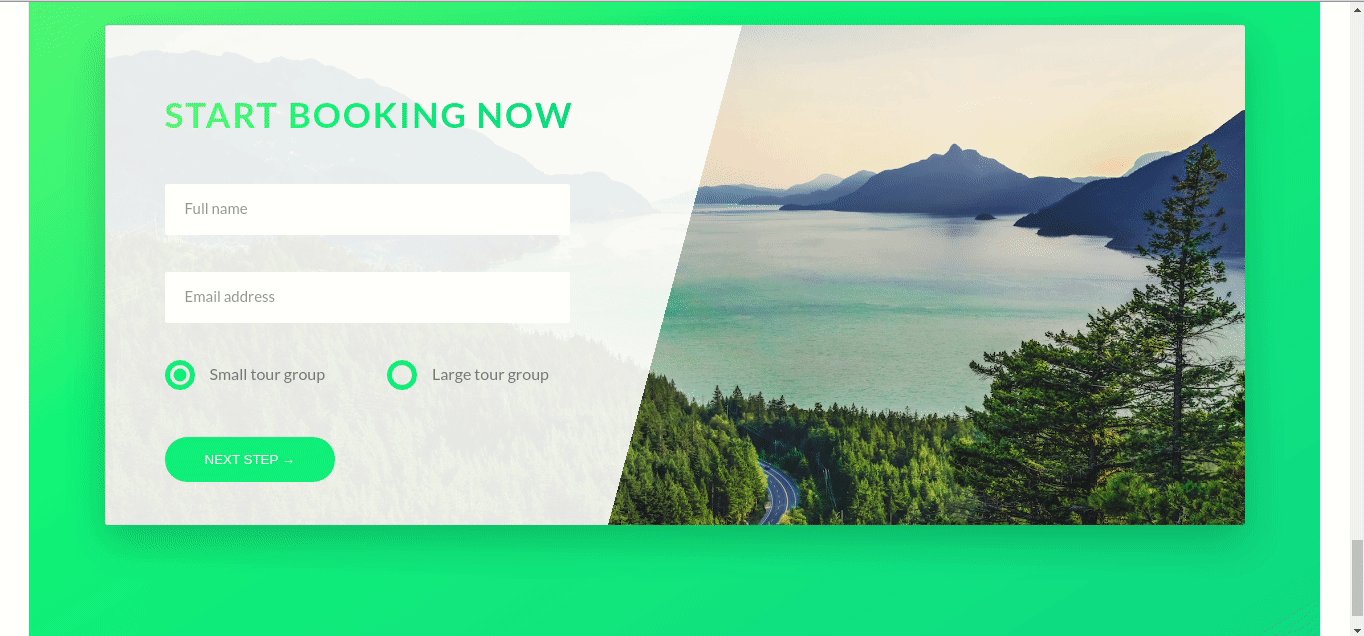
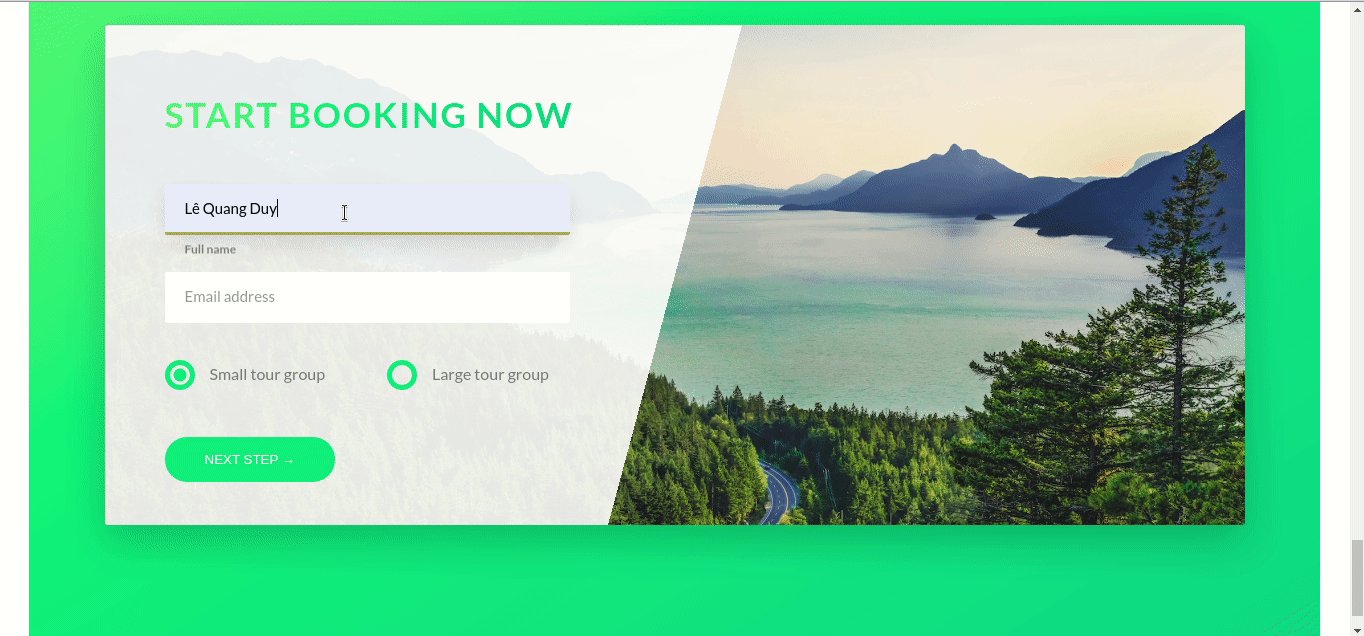
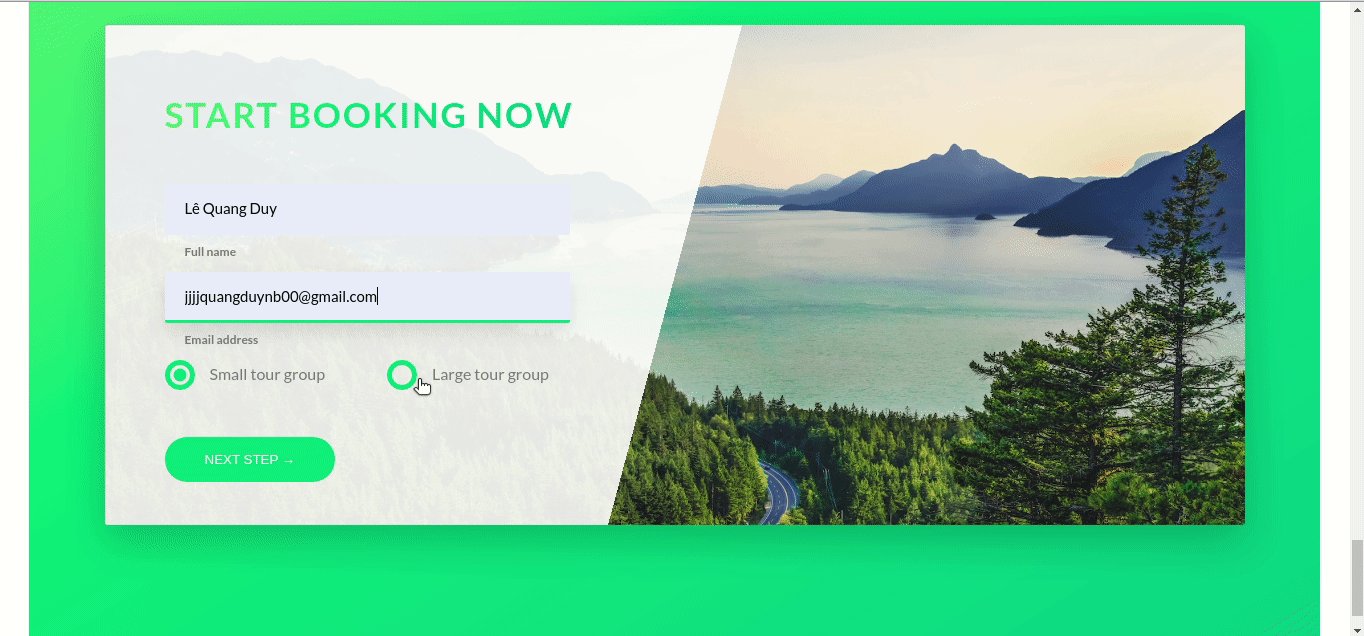
Section book
Learn more about Sibling CSS (+, ~), source code via here.
Footer
Source code here
Navigation
Source code here
Popup
Source code here
Responsive
@Mixins
Power of @mixins to write media query- INIT:
Source code here
Responsive typography and layout
With smalls screens, like iPhone, Android, we should layout grid one-col ( float bottom), source code here.
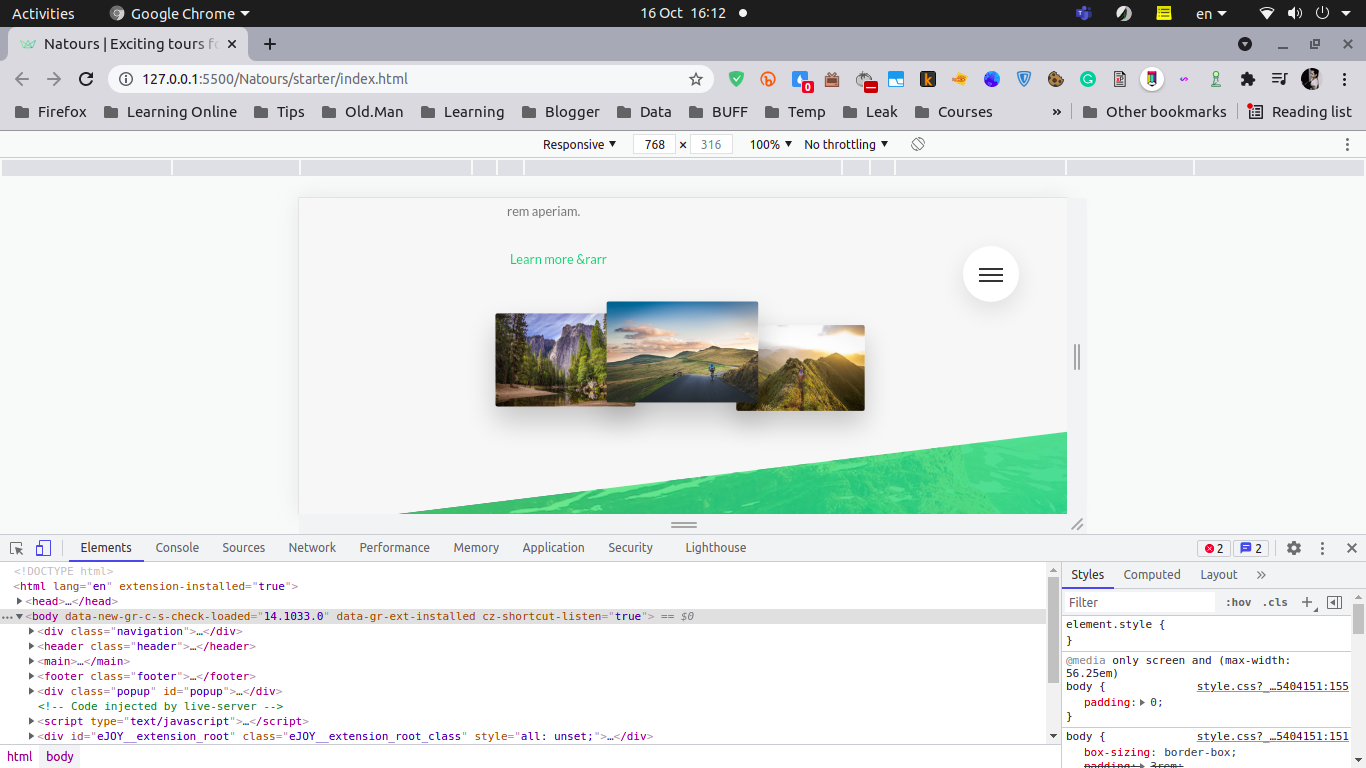
Page home and component composition
Source code here
Art Direction and Density Switching
Source code here
Density and Resolution Switching
Source code here
Responsive Images in CSS
Source code here
Testing for browser support with @supports
If you need to know browser can use script CSS something, you can use @support, it same as "if" in language programming.
Source code here
Setting up a simple build CSS
For the convenience of building code, such as compressing the CSS code, we should write some commands like this:
After that, you can be typing in terminal: npm start. If you need to build, you run: npm build, source code here
Trillo Project Flexbox
Init
Source code here
Building overall layout
Source code here
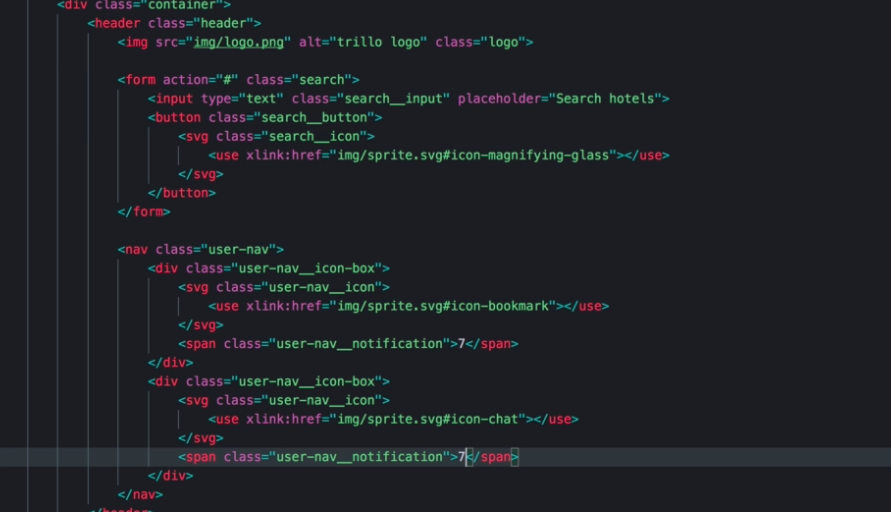
Building the header
Go to IconMoon download collection icon
Flex can use to centre text in the notification icon
Source code here
Building the navigation
The key of section is:
Source code here
Building the main
Source code here
Building the CTA
Source code here
Writing media queries
Source code here
Grid
Everything you need to know about Grid:
See the Pen CSS Grid Intro — Part 1 by Le Duy (@iamthankyou) on CodePen.
See the Pen CSS Grid Intro — Part 2 by Le Duy (@iamthankyou) on CodePen.
See the Pen CSS Grid Intro — Part 3 by Le Duy (@iamthankyou) on CodePen.
See the Pen CSS Grid Intro — Part 4 by Le Duy (@iamthankyou) on CodePen.
Nexter project with Grid
Init
Source code here
Building the overall layout
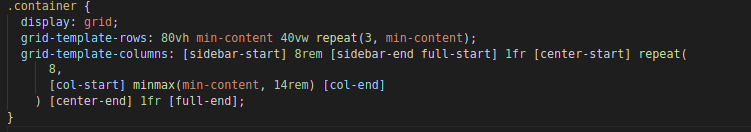
Build the template grid, components like header, sidebar,etc will order in grid, ex: 80vh (of sidebar) min-content(of header) 40vw repeat(3, min-content);
After that, naming grid-line
Sumary:
Source code here
Building the Features Section
"grid-template-columns: repeat(auto-fit, minmax(25rem, 1fr));" is amazing auto define column and row.
Inside code below, in the class feature consist three elements, but "grid-template-columns: min-content 1fr" only defines two elements, element second is 1fr, grid auto put element third line break
Source code here
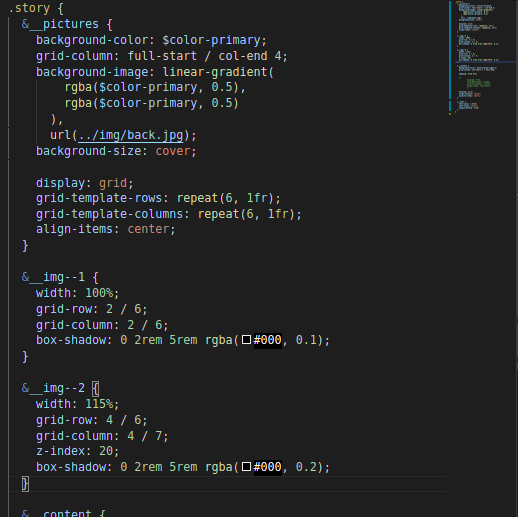
Building the story section
See the code and demo. You will understand grid board:
Source code here
Building the home section
With grid, if you don't write column or row, it auto fill column is auto or row is auto
Source code here
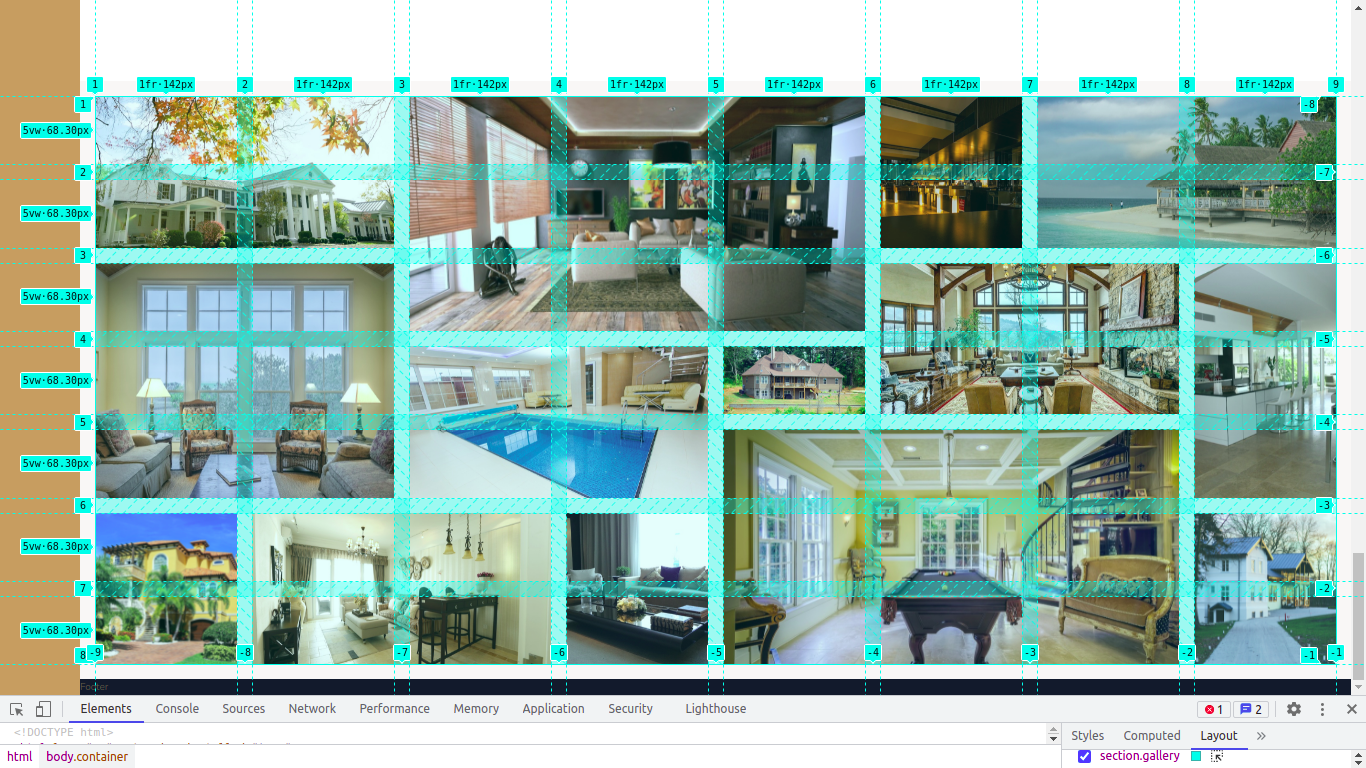
Buidling the gallery
Source code here
Building the footer
Source code here
Building the sidebar
Source code here
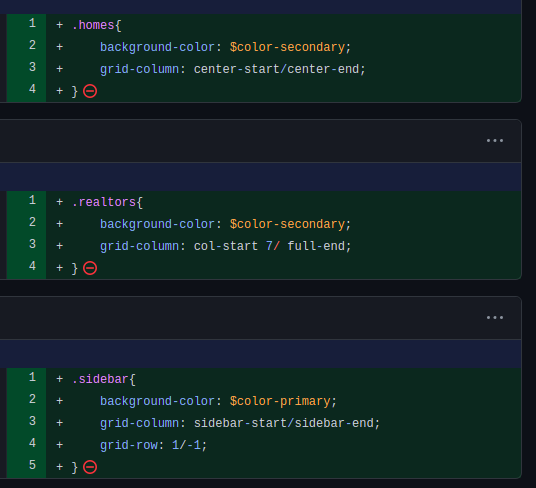
Building the header & realtors
Writing media queries
Source code here






































































Nhận xét
Đăng nhận xét